”css 改变图片的背景色“ 的搜索结果
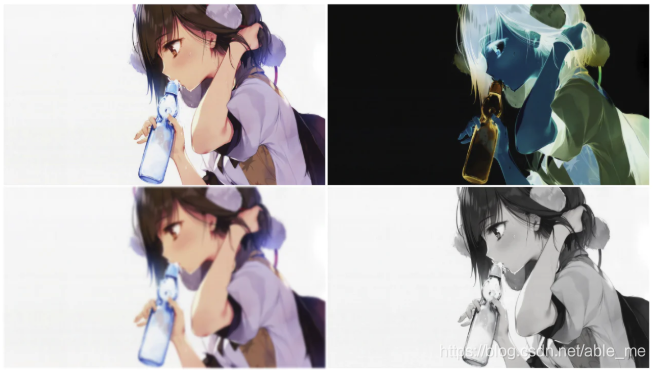
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。方式一:利用css3滤镜filter中的 drop-shadow代码如下:.icon{display: ...
里面有两种方法JS和CSS的 没有算法 全部从简单考虑 适合让新手看 顺便俺赚下积分 嘻嘻
.colorful { display: inline-block; width: 32px; height: 32px; background-color: #f4615c; // 目标颜色、目标颜色、目标颜色 ...-webkit-mask: url(jgy_wxz_dt.svg) no-repeat;...-webkit-ma...
CSS滤镜(filter)属提供的图形特效,像模糊,锐化或元素变色。过滤器通常被用于调整图片...项目中遇到需要将下载的图片的白色背景修改为灰色,经过调查发现主要用到了的css的滤镜属性。首先创建一个 .svg 结尾的文件。
( x偏移,y偏移,模糊值,颜色) ,比如:filter: drop-shadow(100px 0 0 red);...因此,我们只需要把目标图标颜色#f4615c作为背景色,然后原始图标(无论什么颜色都可以)作为遮罩图片,效果就出来了。
前言 “说到对图片进行处理,我们经常会想到PhotoShop这类的图像处理...过滤器通常被用于调整图片,背景和边界的渲染。 MDN CSS标准里包含了一些已实现预定义效果的函数。 filter: none | blur() | brightness()
用CSS改变背景的亮度当我在div上应用悬停亮度过滤器时,其中的其他元素也受到影响。我不想要的。我的另一个解决方案是用编辑过的照片替换div的背景。但是,这需要双倍的存储空间,我不喜欢。有没有办法改变背景图像...
譬如实现一个div鼠标点击时改变背景色, <div class="my-demo">可以摸我</div> 添加样式: .my-demo:active { background-color: red; } :focus选择器用于选取获得焦点的元素。仅接收键盘事件或其他...
一般情况下,只有标签中的图片,可以根据宽高设定来改变大小。比如1024x768的图,我们设width="640",height="480",他就会显示640x480。往往为了避免不必要的数据传输,反而不提倡读取非实际大小的图片。但我也没有...
一般人我不告诉他。¥¥¥¥¥¥¥¥...
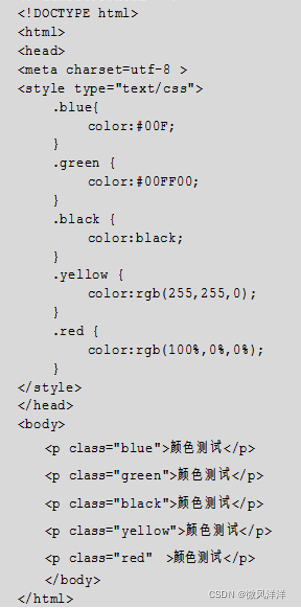
css设置文本的背景颜色代码你知道吗?这里有详细的css实现背景颜色的完整实例,让你更容易理解这些属性的含义到底是什么,现在就让我们一起来看下吧首先我们先来看看这个代码:background-color:属性设置元素的背景...
【代码】CSS 背景渐变、背景透明不改变文字。
一款非常漂亮的CSS3鼠标悬停图片半透明渐变颜色背景遮罩动画特效,当鼠标滑过图片时,图片上方会覆盖一层渐变颜色的蒙版,移开图片蒙版又会以渐变的方式消失,视觉效果相当好看。
通过css,js实现 背景颜色跟随轮播图改变而改变
2016-07-08 00:20齐晓彬 客户经理一、网页单色背景 - TOP如果纯颜色的网页背景,只需要对body设置background背景颜色即可body{background:#FFF}设置网页背景为白色二、规律背景图片 - TOP1、从上到下渐变横向相同...
css改变透明背景png图片的图标颜色 HTML: <p><strong>原始图标</strong></p> <i class="icon icon-del"></i> <p><strong>可以变色的图标</strong><...
7 背景色半透明 8 背景设置总结 CSS的背景 通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。 1 背景颜色 background-color 属性...
一、css改变文字选择时的默认背景颜色网页上的文本选择时,一般会出现蓝色的背景,这貌似是微软默认的,如果想改变这个颜色,定义CSS:::selection{background: #A8141B; color: white; /* Safari */} ::-moz-...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地